作为即将朝夕相伴的伙伴-“React Native”,那么,就需要了解它相对于其他跨平台的技术到底有哪些优势呢?
1:Learn once , Write anyWhere
这句话是React Native官网对React Native概述,简单明了地概述来React Native的最大优点和特点。

只需要学习 React Native这一种开发方式(包括平台,语言,开发环境等)就可以开发多个不同平台的APP。
目前,React Native对iOS和Android平台的支持已经很好了,在不久的将来,应该还会支持Windows, Tizen等更多的移动平台。
而且,React Native的大多数组件也是可以在多个平台复用,所以学习了React Native开发之后,完全可以胜任多个平台的开发任务且不需要很高的额外学习成本,大大降低了开发成本。
2:简单易学的语言
React Native开发是基于JavaScript语言的,虽然JavaScript也是一门灵活的,强大且复杂的语言,但对于新人来说,上手速度相比Objective C或者Java等还是要快得多。而且,由于JavaScript严格模式的使用以及ES6标准的推出,JavaScript被人诟病的各种语言问题也大大减少。
不仅如此,Facebook为了近一步提高代码可读性和开发效率,还扩展出了JSX语法,即一种可以在JavaScript代码中直接书写HTML标签的语法糖。
例如,一个典型的React Native项目的JavaScript代码看起来是这样的:
export default class MsgAllTime extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
Welcome to React Native!
</Text>
<Text style={styles.instructions}>
To get started, edit index.android.js
</Text>
<Text style={styles.instructions}>
Double tap R on your keyboard to reload,{'\n'}
Shake or press menu button for dev menu
</Text>
</View>
);
}
}
除了开发语言使用JavaScript之外,在React Native开发中,样式和布局的使用也比原生平台简单方便。
React Native的样式使用了类似CSS的规范,只是根据JavaScript的语言要求将命名方式改成了“驼峰命名法”,例如,WEB开发中的background-color要写成backgroundColor,这种写法称为'JSX';
React Native的布局使用了Flexbox布局方式,Flexbox是Flexible Box 的缩写,又称“弹性盒子布局”。Flexbox布局不仅使用简单,最大的优势还在于提供了自适应显示设备和屏幕大小的能力,从而可以很好的解决IOS和Android等屏幕适配问题。
例如,一个典型的React Native项目中样式和布局代码看起来是这样的:
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
});
3:接近原生应用的性能和体验
对于React Native上述的两个优点,混合应用开发(Hybrid APP)的方式其实也都有,但是,混合应用开发的方式在实际开发中却存在性能和体验不佳的先天不足(其原理是在移动浏览器嵌入HTML页面,导致原生平台的性能优势无法充分发挥出来)。
混合应用开发方式从PhoneGap发展到Apace Cordova,而且衍生的Ionic也都在不断强调和性能优化,但是现阶段,在移动浏览器中嵌入HTML页面的运行效率,仍然无法和原生应用相媲美。
而React Native虽然使用的是类似混合应用开发的语言,但是其实实现机制却完全不同:React Native的底层仍然是基于原生平台的!所以,React Native在性能和体验上与原生应用几乎没有太大差别,用户很难区分所使用的APP到底是原生开发的还是React Native开发的。
Tips:React Native本质是对原生API和组件进行了一层封装,在运行过程中,通过一些方式进行了调用。
4:完善的生态系统
生态系统是衡量一个开发平台成熟度的重要标志,所以开发者在选择任何平台时,很有必要了解该平台的生态状态。
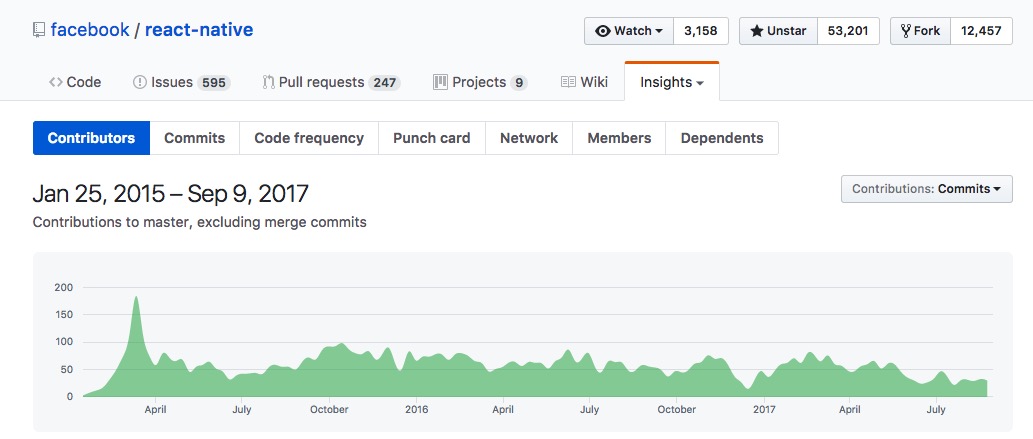
React Native有着非常庞大的开发者社区和很高的活跃度,这点可以从React Native在GitHub上线第一天就有5000多颗星,截止到2017年9月10日5000多颗星,10000多次Fork以及10000多次提交就可以看出来,如图所示:

同时Facebook也在大力支持和推广React Native,并推出了官方的调试工具React Developer Tools和开发工具Nuclide(https://nuclide.io/),如图所示:

另外,网络上还有大量的优秀开源项目可供学习和参考,例如:
1:React Native开源库检索网站Js.cocah(https://js.coach/react-native[)](https://js.coach/react-native)
2:React Native学习资源汇总项目awesome-react-native(https://github.com/jondot/awesome-react-native\)
3:GitHub上搜索React Native关键字
总之,在学习和开发React Native的路上,不仅有本书可以参考,还有非常多的资源和帮助。前路漫漫,任重道远,一起学习进步。