日常开发中,写代码和项目调试是息息相关的。
真机调试时晃动设备就可以打开调试选项,模拟器调试时还可以使用如下快捷键
iOS模拟器快捷键:command+D
Android模拟器快捷键: common+M
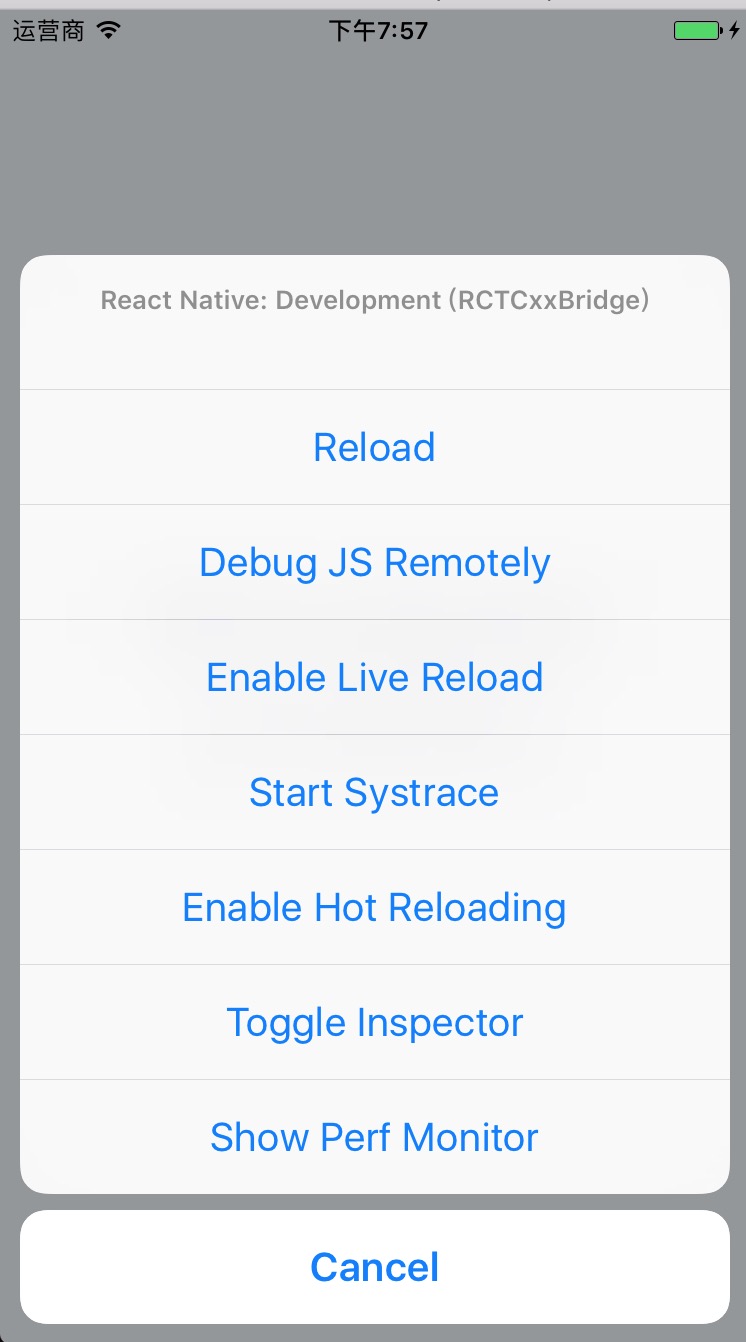
调试如图:

这里打开Enable Live Reload选项,这样在React Native项目中做任何修改后,不需要重启启动或者加载APP,运行中的APP都可以自动更新了。
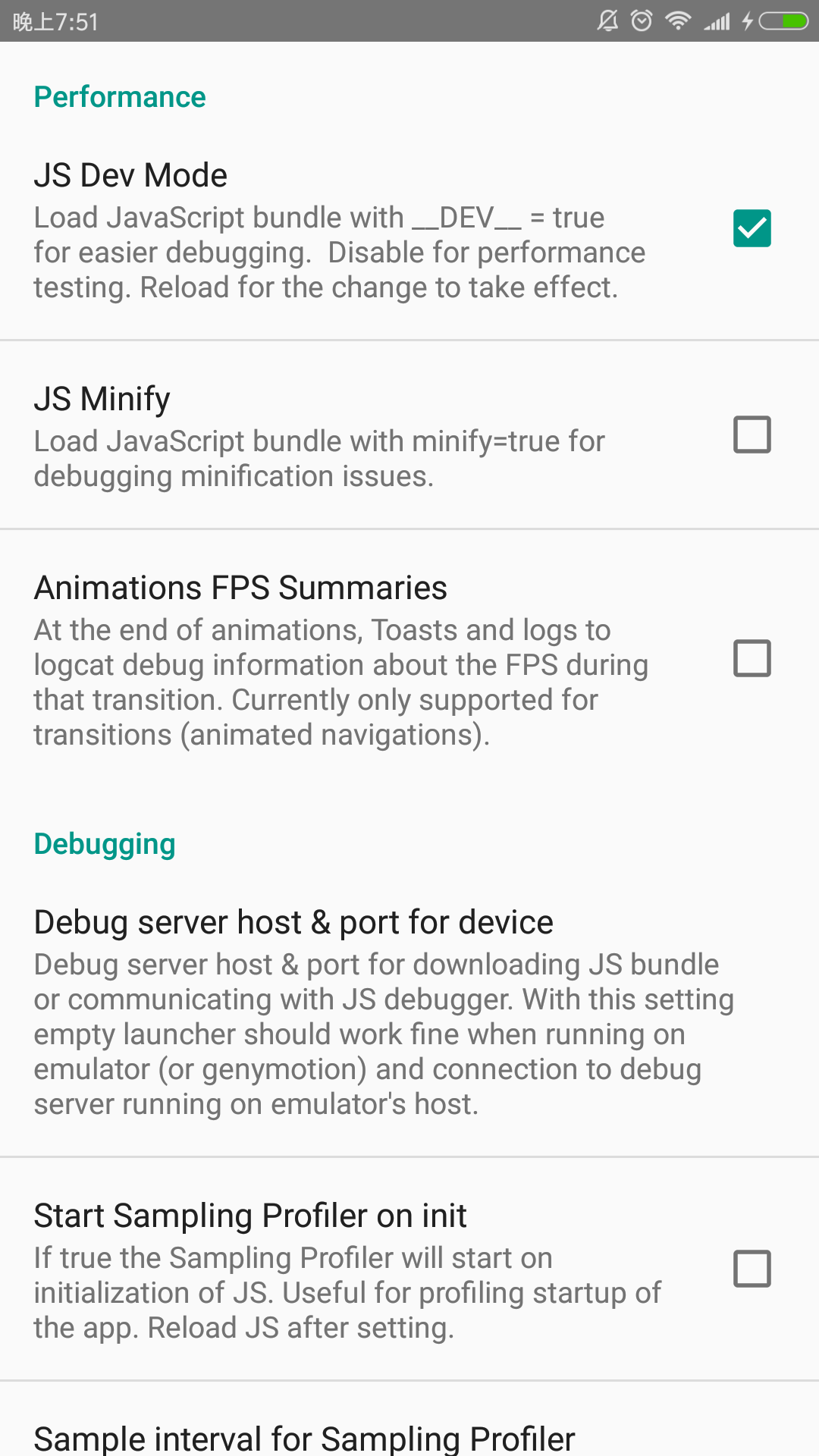
Tips:安卓真机调试,需要晃动手机,此时弹出一个对话框,点击Dev Settings,点击Debug server host&prot for device,
然后输入和电脑同一个网络的IP,同时,后面加上“:8081”
类似于 :
192.168.0.103:8081
部分手机无法摇晃出对话框,需要对此应用设置可以开启悬浮窗权限,小米手机几乎都无法摇晃出对话框。
点击Debug server host &prot dor device设置访问地址,如图: